The first step in this process is to have an idea of what the project is going to be. Sometimes the business may approach with an idea of something they want to develop, but this could also branch off from prior user research. A good user experience process starts with job shadowing and interviewing the potential users for a system.
For this demo, I have chosen to create a shopping app (with influences from personal experiences as a shopper at many different stores).
For this demo, I have chosen to create a shopping app (with influences from personal experiences as a shopper at many different stores).


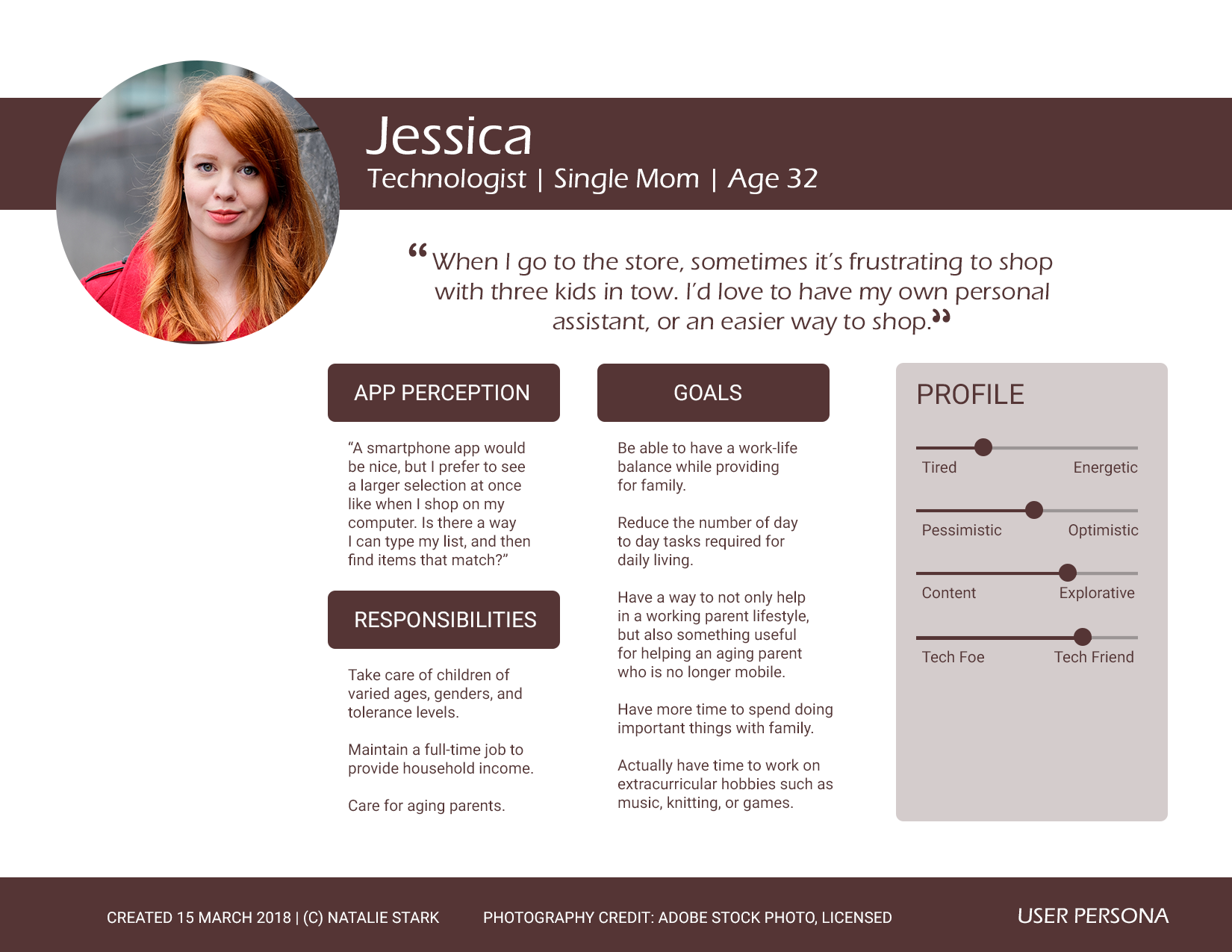
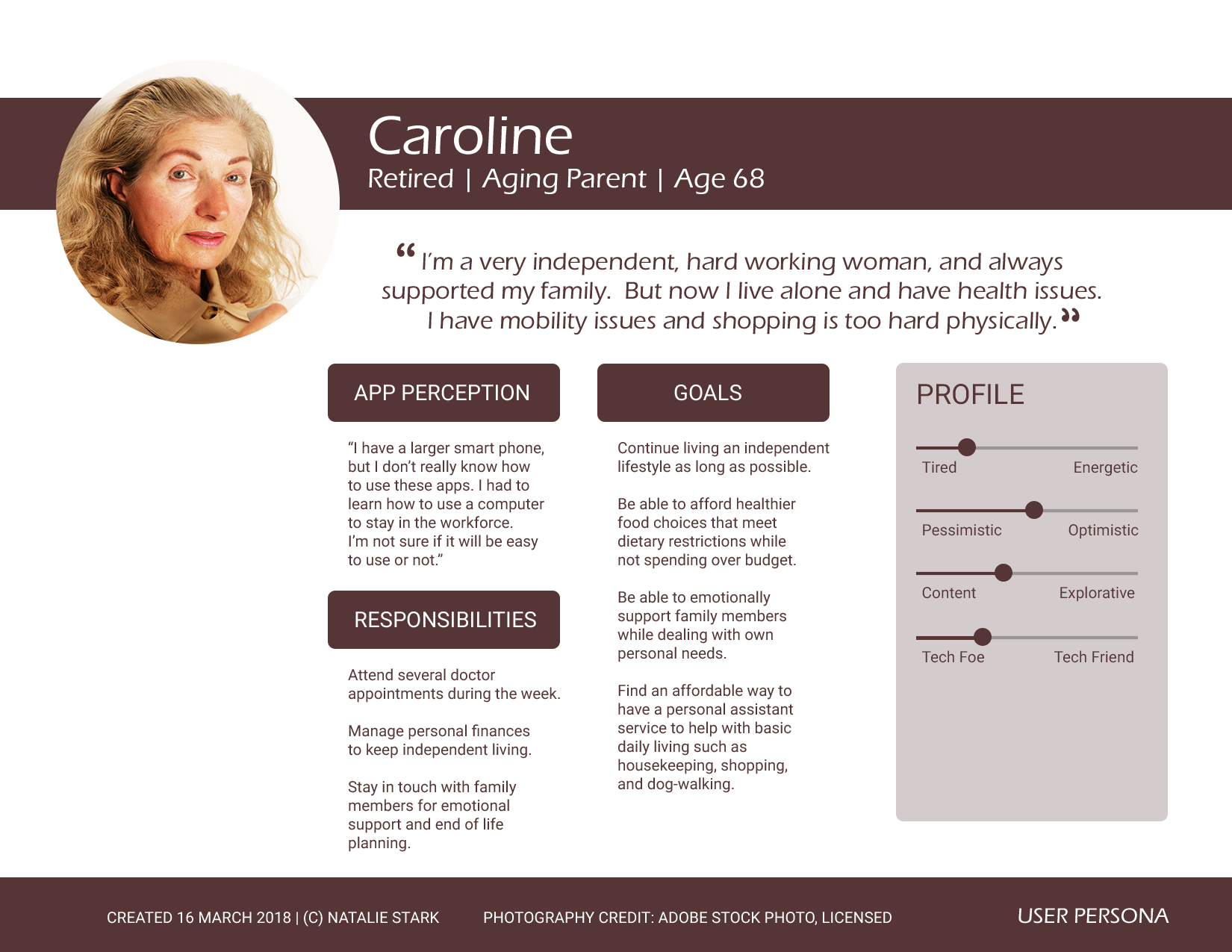
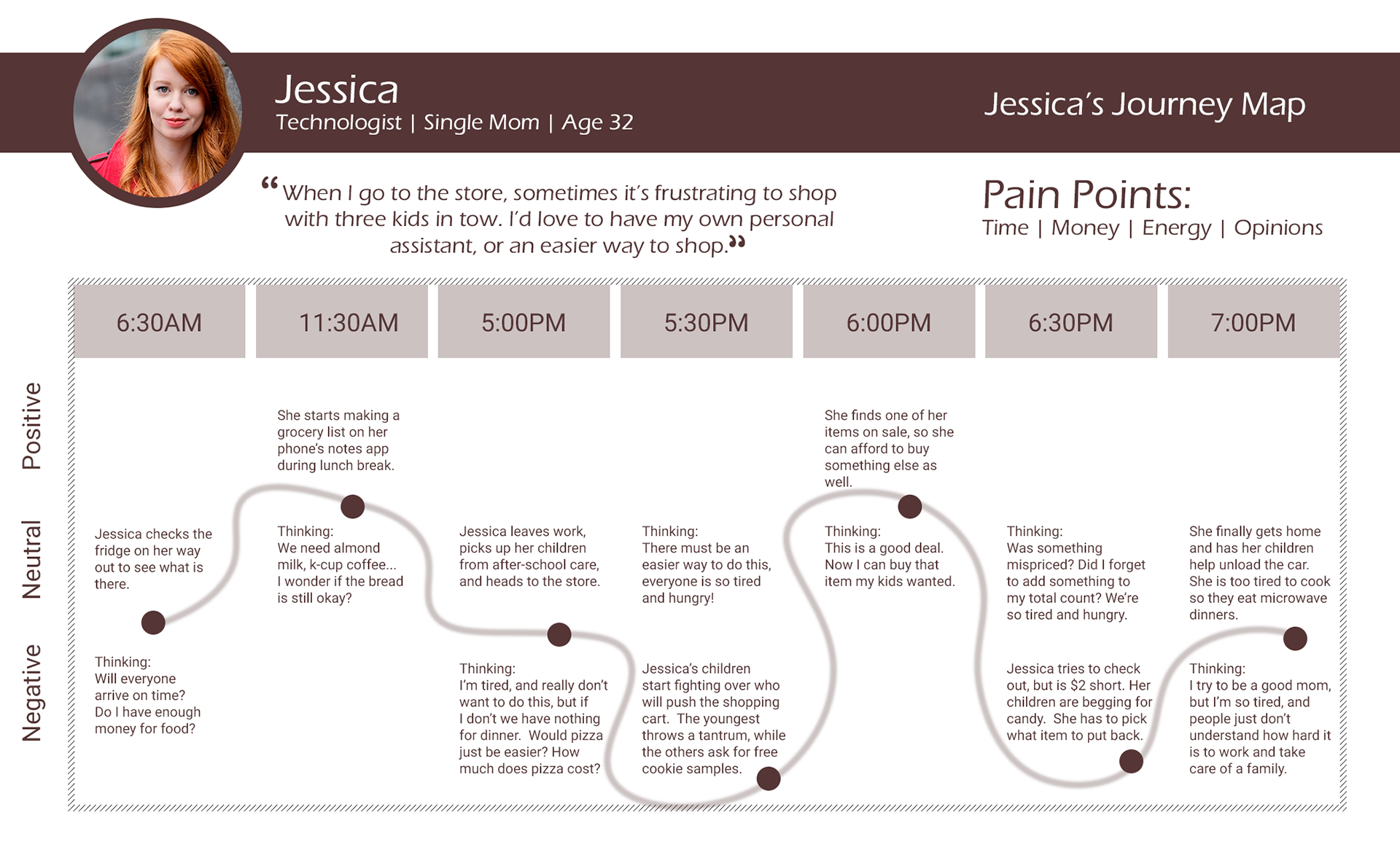
Through studying prospective users in different demographics and age groups, different pain points can be seen. In the two user personas featured above, there is some overlap in pain points such as energy, time, and money (Jessica's pain points are better understood through her journey map). This is a common theme among many users, and creating additional user personas would most likely verify these findings. The main difference is with the aging senior persona is mobility issues, which can happen at any age and it is very important to remember people with disabilities as part of any design process.


In the above examples, I've created a type of journey map to highlight user persona Jessica's experience from the point she sees she has a need for shopping, creates her list, and the ups and downs she experiences at the store. While Jessica is a user persona, she is based on a real person so it is understood this journey to be a real type of experience. The pain point brainstorming matrix provides possible solutions to Jessica's pain points, and may not all be applicable to an actual application design, but can also show that improvements are needed in other systems such as the physical store experience, customer relations, or sample food selections.


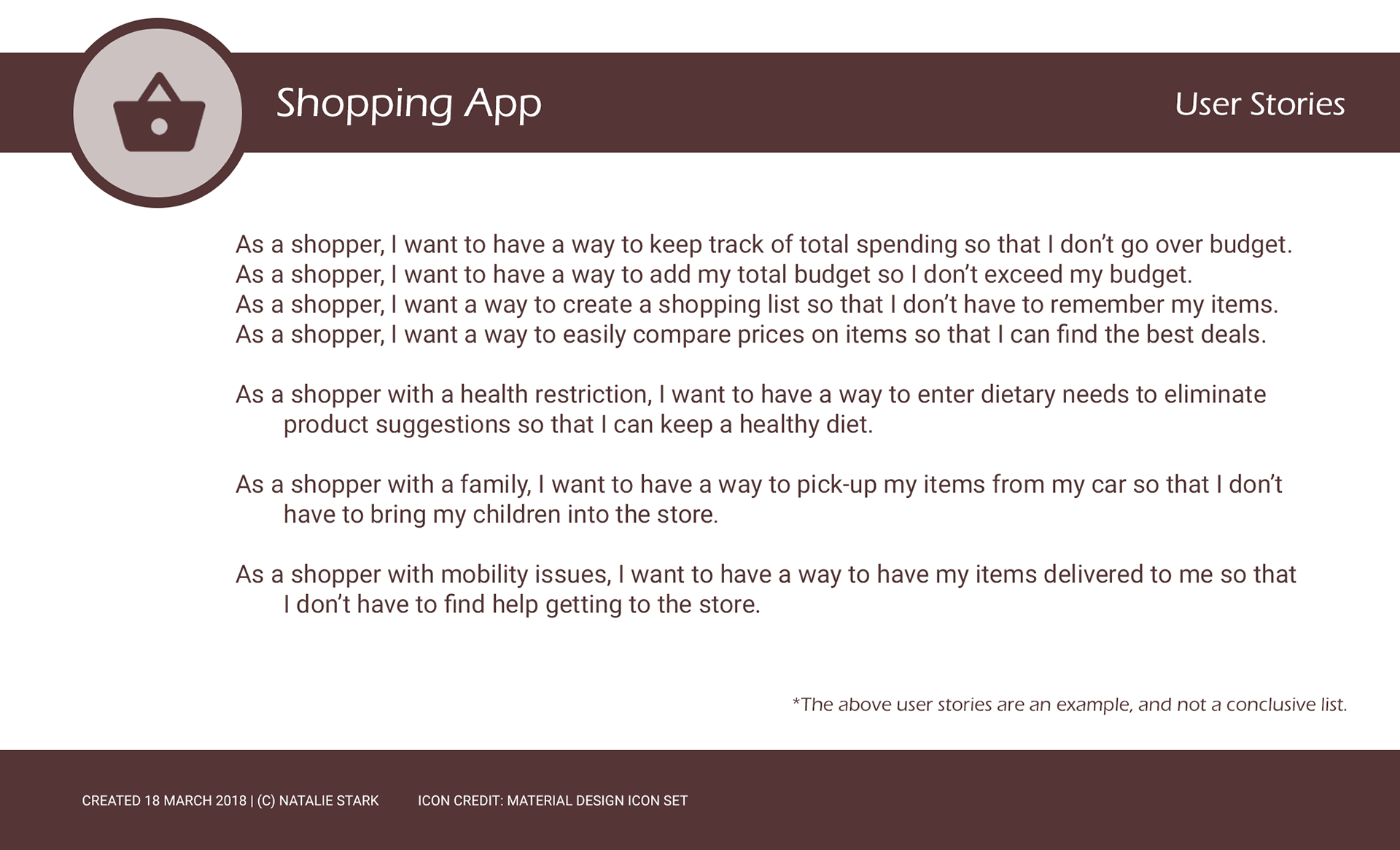
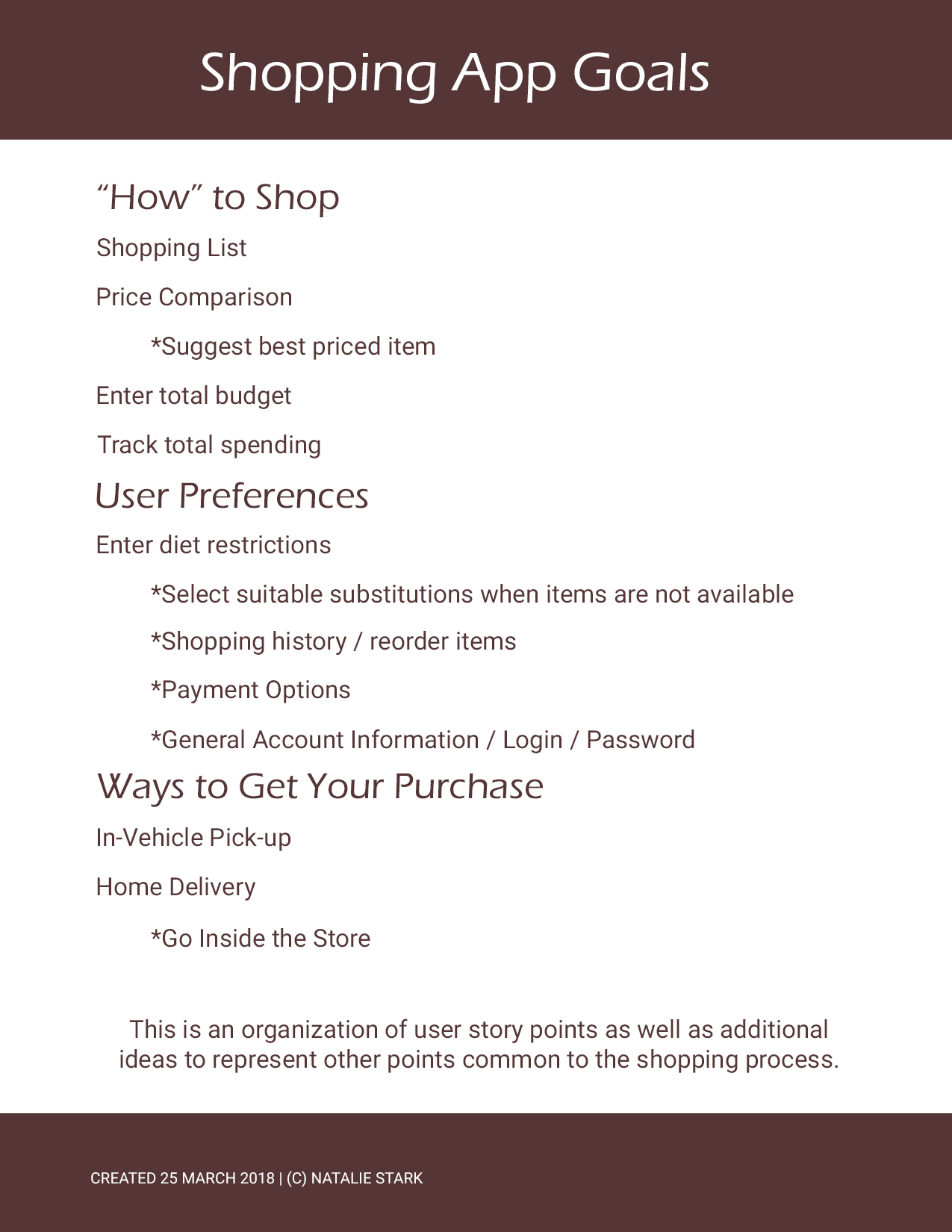
In my personal experience, usually the Business Analyst or Product Owner roles provide user stories, but for this demo product, I have provided a sample of user stories that can be inferred from the pain point brainstorming session and user personas. It is an inconclusive list, as we are assuming we need an app developed, so this will be available for mobile and/or desktop depending on a combination of user research and business objectives.


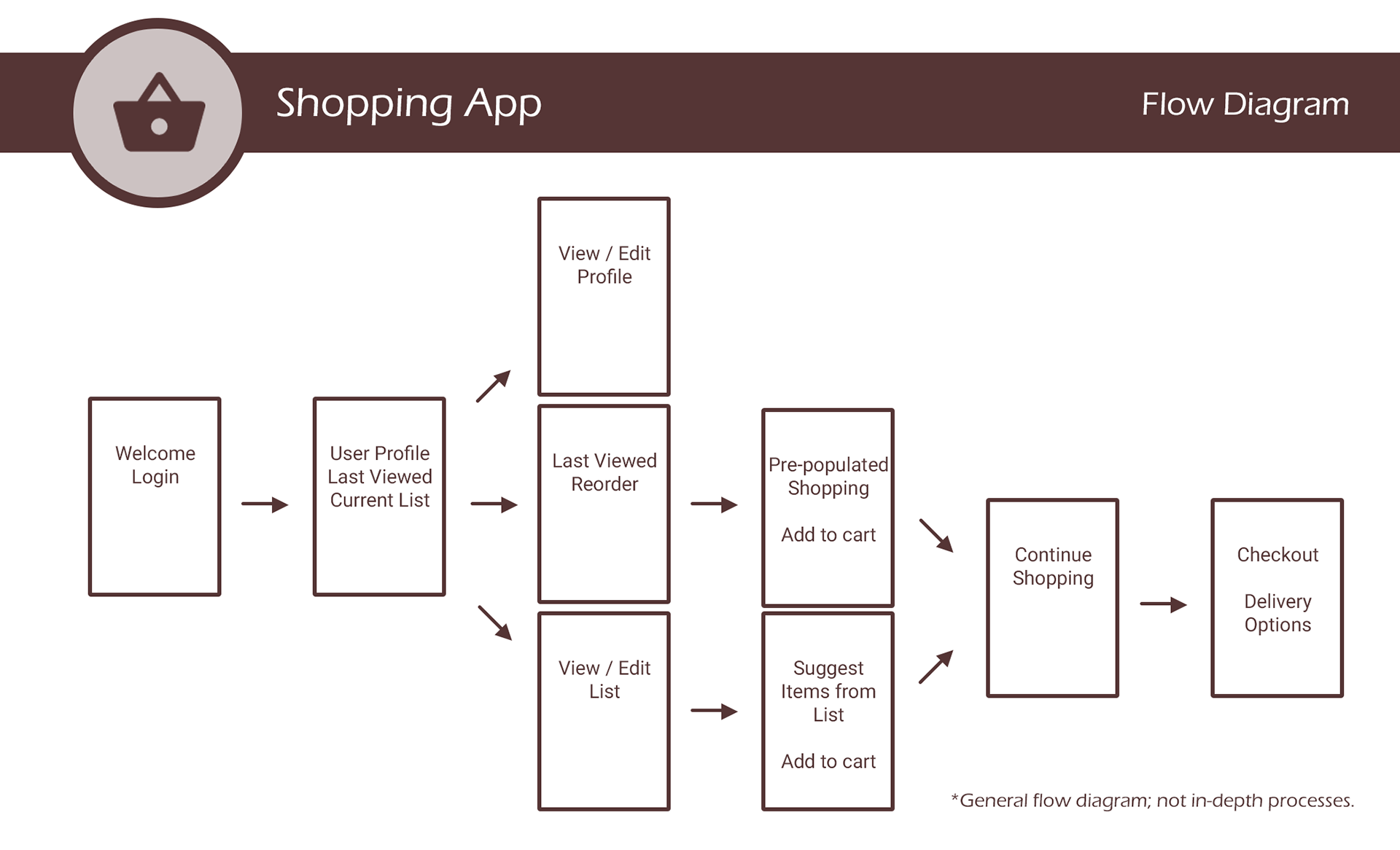
Now that there's a good idea of the app being developed, the wire frame concepts can be tested by users. Prototyping tools such as InVision can host mock-ups that use image mapping to let users click through a path and test if the flow works, and recommend improvements. Having a different type of prototype such as a live HTML & CSS static flow can also be useful to show how the application works on different devices. One of the observations I had with a unique user group was they said they preferred the size of the smart phone because fit in their pocket, but it was observed that they actually preferred the touch sizes from a tablet since it was larger and easier to read.
(Other UX techniques that are helpful to note here are card sorting and paper prototyping, which I have not personally worked with, but it is good to understand how they work.)